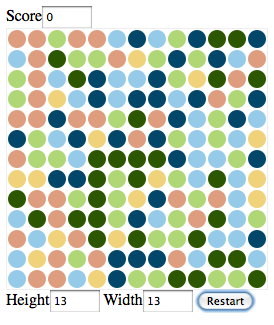
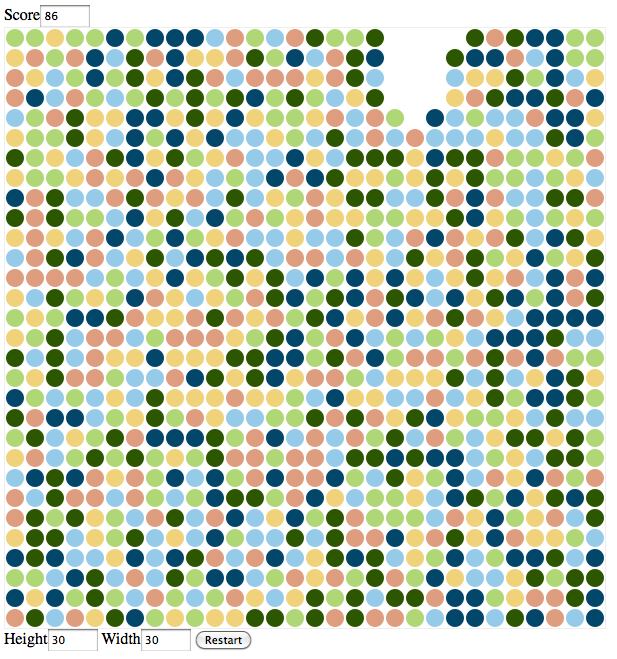
I wanted to try out some canvas element functionality, given that I have a feeling it will steal a lot of Flash’s thunder. I whipped up a bubble-breaker game (the mechanic should be very familiar to you) in a few hours. Enjoy the demo! I may do a quick write up at a later point.
I’ve only tested it in Firefox 3.6. I do not know whether it will work in other browsers.


This is a nice little demo of what can be done with canvases. It works well in Chrome and on my iPhone — especially nice considering the relatively small amount of code behind it.
I have a basic html website, and it has a few flash pieces. I want to promote a new CD in way that the website darkens, and the CD advertisement appears in the center of the screen (not as a pop-up, but within the current window).. . I know that this can be done, but I just dont know how. I would prefer if I could do it via CSS or PHP, but I’m sure Javascript will probably be the solution.. . Thanks for the help!.