I used jQuery for the UI. I am a recent convert to jQuery, having mostly used Prototype + Scriptaculous.
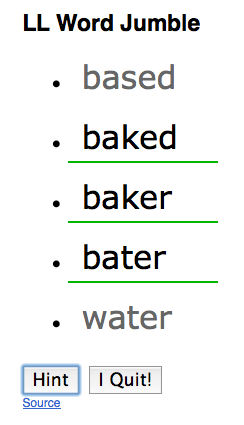
The word list is embedded into the page script as a javascript array. On document ready, html is generated, which writes the first and last word to the page, and creates blank input boxes for the intermediate words.
There is a keyup event bound on each input box, which will determine if the word is correct. If it is, a css class will be added which shows a green underline underneath the box. Otherwise, a red underline will be shown.
Finally, there are buttons on the page which are created dynamically and provides hints or reveal all of the answers.